Da ich gerade etwas experimentiere wie ich meine Dart App auf dem Server zum laufen bringe, habe ich es mit der Demo „Dartiverse Search“ versucht. Hier für mich zur Erinnerung und falls es jemanden hilft die Schritte, mit denen es schlussendlich geklappt hat. Beachtet, dass ich selbst erst anfange das Ganze zu verstehen und teilweise grobe Fehler enthalten sein können.
- Dartiverse Demo öffnen
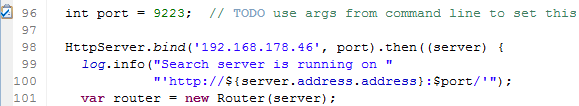
- Adresse des Dartiverse-Servers anpassen
- Dateien auf den Server kopieren
- Dartiverse Search aufbauen
- Dart Server starten
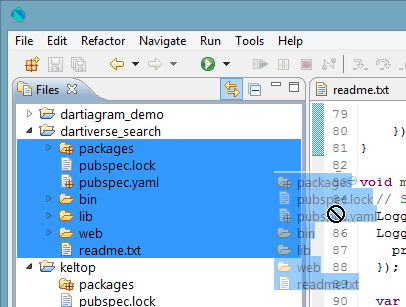
Falls ihr die Willkommensseite geschlossen habt, könnt ihr sie über den Menüpunkt ‚Tools‘ öffnen. Dann einfach Dartiverse Search anklicken, schon wird sie als neues Projekt geöffnet.

Ich vermute man sollte stattdessen den Server anders konfigurieren, aber damit kenne ich mich nicht aus. Und solange er nur im lokalen Netzwerk erreichbar ist, sollte es kein Problem sein.
In Zeile 98 von bin/server.dart „InternetAddress.LOOPBACK_IP_V4“ durch die IP des Servers ersetzen. Bei mir „‚192.168.178.46′“ (Anführungszeichen nicht vergessen, weil jetzt String statt Variable). Ansonsten kann der Server nur vom Server aus aufgerufen werden.

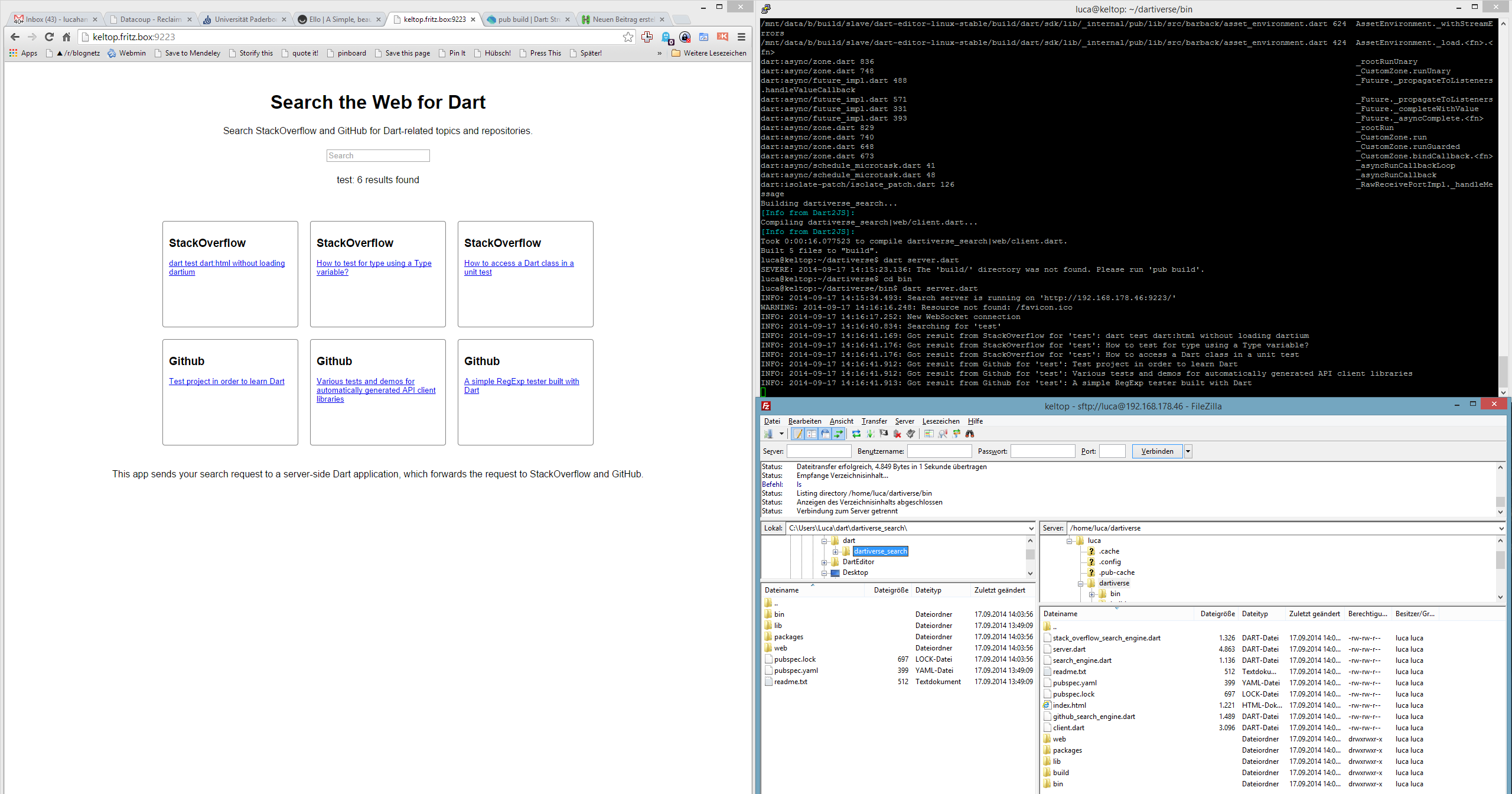
Ich habe mit Filezilla ein neues Verzeichnis ‚dartiverse‘ erstellt. Muss man aber nicht. Die Dateien selbst habe ich direkt aus dem Dart-Editor direkt in Filezilla gezogen. Könnte man auch über das Projektverzeichnis machen.

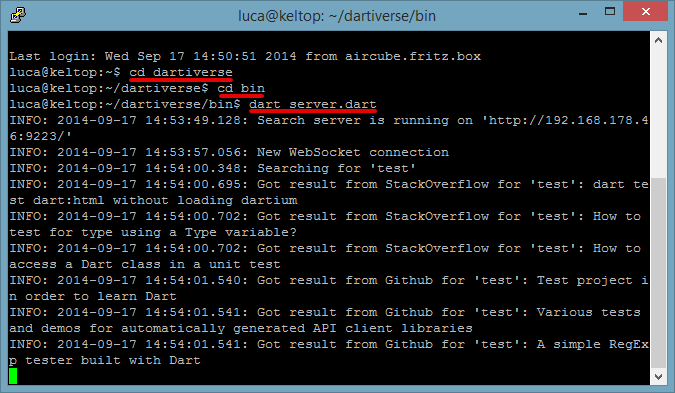
Das Dart-SDK habe ich schon am Server installiert. Jetzt per SSH mit dem Server verbinden. Etwa mit Putty. Ins Verzeichnis wechseln, wo die hochgeladenen Dateien liegen. Bei mir ist der Befehl also ‚cd dartiverse‘. Jetzt den Befehl zum Aufbauen geben. ‚pub build‘. Ohne dart zuvor, wie ich es erst probiert habe. Dann werden automatisch die Abhängigkeiten geladen und die Client-Dart-Dateien zusätzlich in JS umgewandelt.
Mit ‚cd bin‘ ins bin-Verzeichnis wechseln und dort mit ‚dart server.dart‘ den Dart-Server starten. Ihr solltet als Ausgabe: „INFO: 2014-09-17 14:07:23.686: Search server is running on ‚http://127.0.0.1:9223/’“ bekommen und über die angegebene Adresse die Dartiverse App abrufen können.

Und jetzt versuche ich mich wieder an meiner eigenen App.

Schreibe einen Kommentar